The Ultimate Guide to SEO Proof Your WordPress Site

When it comes to setting a website up for success in WordPress in terms of SEO, it can take a little time, but it’s not extremely hard to do. This 10-step guide will definitely get you up to par with your SEO providing you tools and tips in order to succeed!
1. Responsive Optimization
This is a no-brainer, and even if you are using the default WordPress theme, Twenty Seventeen, your website will be responsive. What is responsiveness though? My definition is the ability of a web page to adapt to different screen sizes. It’s a simple thought but gets more complicated behind the scenes (code).
Responsiveness is more than just choosing a theme that is responsiveness. Well, what do you mean, Steve? Thanks for asking!
No theme is going to perfectly adapt to screens once you implement your own content. If your title is longer than the theme’s default title, a word might get hyphenated and placed on two separate lines on mobile. These type of things take away from the mobile experience and can ultimately hurt your SEO.
It’s also no secret that Google’s algorithm highly favors responsive websites when determining a website’s rank. If you decide for some reason to not utilizing a responsive theme and optimizing it, you will be at loss.
My theme suggestion for WordPress is Divi when it comes to responsive themes. The reason is because you can change just about anything in regards to how your website is displayed on a phone, tablet, or computer. This means hiding certain sections and changing text size on each device. This also is not a blanket setting across the whole theme. You can change each section individually with no coding experience needed.
2. Speed
It’s no secret Google values website speed. It all comes into the usability of the website and the push for making the experience better for the end user opposed to for search engines. This is a fantastic thing. It means websites are being built for people like you and me, yay!
So how do you speed up your website? There are multiple things that go into it, some of which I have its own section for, but let’s talk about general page speed, caching, and minification of HTML, CSS, and JavaScript. The fan favorite here for all of these things seems to be WP Rocket.
The great thing about WP Rocket it can do all of these things. A one-year license for one site is just $39. That’s really not bad. Don’t quote me on it, but I think they offer some deals when it comes to renewing as well.
The other option for the caching side of things is using server-side caching which is ultimately more efficient. However, it requires you sink some more money into a premium host. Do I have a personal favorite? Yup, Flywheel is pretty awesome. They do the standard daily backups and what not. Plus if you’re a developer you can get a bulk plan and resell the hosting to your clients as a service. Pretty awesome, right?
Perhaps the best aspect of Flywheel though is its support. It’s fully managed WordPress hosting and they mean it. You can contact them whenever, and if it’s after hours just escalate your ticket and I promise you they will get back to you. It’s happened to me a couple times. Whenever something minor arose, it got solved extremely efficiently. Also, just to fully convince you of the service of Flywheel they have staging sites where you can push changes live with one click. #Winning
3. Permalink Structure
Good news, this is free to do and is very easy. First though, what is a permalink? It’s basically how your URL is created and appears after the base domain. For example, on this post after stevenwerley.com you see /seo-proof-wordpress-site-2018. Now I tweaked that because the default was very long, but it’s what we marketers like to call a ‘pretty permalink’. This is opposed to the URL being something like stevenwerley.com/p-12qr94flkd3.
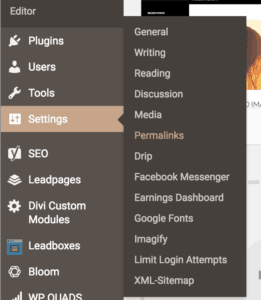
 No one wants to see that, right? Okay, so how do we make this happen? It’s pretty easy. In your WordPress dashboard, you’re going to hover over ‘Settings’ and click ‘Permalinks’.
No one wants to see that, right? Okay, so how do we make this happen? It’s pretty easy. In your WordPress dashboard, you’re going to hover over ‘Settings’ and click ‘Permalinks’.
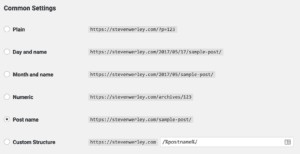
Then, you simply want to change the setting to what say ‘Post name’ as displayed in the image here.
I would most definitely run a backup of your WordPress website before you go forward and perform this change. It could potentially break your website, though it’s unlikely.
I like to live in the “better safe than sorry” world when it comes to making changes on websites. If it does break your site it will require a little technical knowledge of getting everything back.
4. Keyword Research
Now we’re starting to get into the meat of this whole SEO thing. At least that’s how I feel when keyword research comes up. I feel like a vast majority of people are afraid of doing this because they don’t know how, however, it can be relatively quick and painless.
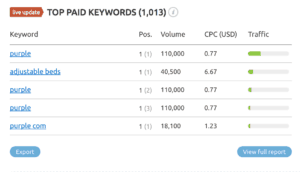
If you want to do keyword research quick, I’m going to refer to Neil Patel for this one. He recently put a video up on how to do keyword research in under 60 seconds. For time sake I’ll write out the theory quick.  Go to SEMrush (which is a great tool if you don’t use it) and put in a competitors domain. Then scroll down to the section where it shows what keywords they are paying to rank in. Use it for your top 3 competitors.
Go to SEMrush (which is a great tool if you don’t use it) and put in a competitors domain. Then scroll down to the section where it shows what keywords they are paying to rank in. Use it for your top 3 competitors.
Why is this effective? The idea is if your competitors are paying to rank for it, it’s making them money, and you should rank for it as well.
Now, if you think long term it’s that easy, it’s not. That’s good for getting some overall quick ideas for a website. But what about for a blog post? There are these things called long tail keywords. They geared towards guessing exactly what readers might search Google for. The idea is you can rank quicker and get more credible traffic from it.
So what is a long tail keyword? It’s a phrase or sentence that you wish to rank for on a search engine. This is a skill that has to be learned over many blog articles and consistent accountability on checking performance yourself. The best way to do research is using Google’s keyword planner in my opinion. By doing this you have the ability to look at the amount of competition as well as the number of monthly searches.
By planning and implementing these keywords across your website, whether they be static pages or blog posts, you will set yourself up to rank better in your industry.
5. Meta Titles and Descriptions
Who would’ve known? One of the most important things for our website to rank well on Google is not even visible on the front end of the website. It makes sense though. Meta titles and descriptions are what search engines display to users when a website comes up in a search.
Each page of your website should have it’s own special title and description that will show up on a search engine. It’s best practice to keep this as true to the title of your page as possible. For example, this post shows up as the title of the blog post followed by “| SEW” which are my initials. Now, a lot of my posts contain my name Steven Werley, but since this post has a long title I changed it to SEW.
Why would you do this? Well, there’s a limit of the number of characters search engines display. For example, for titles, it’s limited to 60 characters, and for descriptions, it’s 160 characters.
Now, what’s the best way to add these fancy search engine cryptographic titles and descriptions? My personal favorite is Yoast SEO. It’s an extremely reliable plugin and very easy to edit titles and descriptions for each page. On top of this, it tells you when you’re in “the sweet spot” for the number of characters.
When it comes to the description it helps to be a little more creative. The title is generally pretty cut and dry, but in a description, you can close the deal on the click. For example, try and insert a little humor or a call to action. If it’s a blog post, tell the person exactly what they’re going to learn instead of what the post is about. It makes the user connect with the article more and they’ll be more inclined to stay on your site longer as well.
Meta titles and descriptions are one of the most important aspects of SEO you should be acting on (otherwise I would not have included it in this post). If you rank without setting up custom meta titles and descriptions you will have a very low click through rate (CTR) on Google.
6. Headings and Subheadings
Headings and subheadings are relatively straightforward, however, they are also very important, so leaving them out of this post would be unwise.
It’s hard to remember in the age of visual website builders, but websites are actually lines of code interpreted by your browser to show you a visual representation of it. Now, why am I telling you that? Because the way headings are determined are by HTML tags.
There are 6 separate headings, h1-h6. You see this in the WordPress editor as Heading 1, Heading 2, etc, etc. Heading 1 should be used as the titles for your pages that the user sees. Now if you’re using a theme/framework such as Divi you can change the size of the font regardless of what heading you use. By thinking about it this way you can look at headings as a way for search engines to organize your website.
Heading 1, as previously stated, should be used as the title of the page. It SHOULD NOT be used again on that page. It will confuse search engines. Heading 2, which are all the headings in this post outside of the title, should be used as secondary headings. It’s that simple. And you tier your headings to the one above it. For example, if you want to talk about 3 separate things in an h2 tag, use an h3 for those subheadings.
It will keep you, your readers, and your content organized. It benefits both the end user and search engines.
7. Image Optimization
Image optimization is very important. There are three major factors that I consider essential:
- Image Size
- Image Title
- Image Alt Text
Image Size
When it comes to image size there’s this awesome tool called Imagify I actually wrote an article on last year. If you want more details about Imagify, check out that article. Let’s sum it up though.
Image size comes into page speed as I previously mentioned. Now how do you make image files smaller and faster? Step in Imagify. It’s a tool that compresses images to retain quality while lowering the size. How is it doing this? It’s optimizing it for the web.
Imagify has three separate optimization levels which are normal, aggressive and ultra. They each have their pros and cons based on how much it compresses the image vs the loss of quality.
Another way to help save website load speed time is by using lazy loading for images, which simply means that the images do not load until you scroll to that place on the page. You can make this look intuitive with simple slide in animations so it appears to be a user experience (and is).
Image Title
This is pretty self-explanatory, right? If I take a picture of my birthday cake I’m going to call it ‘Steven’s Birthday Cake’. The only thing to point out is this will help your web page rank more because those words will be attributed to the page, and the image could also potentially appear in a Google image search. Powerful stuff, right?
Image Alt Text
The alt text/tag is more of a description of the image than a title. It can also be used to describe the function of an image on the page it appears on. This is very important because it provides Google the chance to learn more about it and help your page rank better. This is purely behind the scenes content for search engines to find.
The best way to describe this is to create an example. If we use the ‘Steven’s Birthday Cake’ example let’s create some alt text for it. Ready? Because I’m about to make you hungry.
The alt text for this could read ‘A chocolate ganache iced birthday cake with raspberry mousse filling between two red velvet layers of cake.’
I want that cake. I want it really, really bad. I know you do too. Now I’m finding it hard to stay on topic. Do you get the idea though? The alt text is considered more important than the title of the image as well, so make sure you do the little things and give search engines what they want.
8. Internal and External Linking
Let’s talk about linking within your website and how it is imperative to the success of your website. This is from a user standpoint as well. If you don’t have a menu, users do not have anywhere else to go, if you don’t have any links, you can’t guide them and keep them engaged with your content.
From a search engine standpoint, it’s very similar. When a Google bot comes on your website and it is crawling around, it’s seeing where those links go and whether they’re internal or external and how those pages are related. Now to make things clear, there’s no real set ratio to the amount of internal vs external links of any credible value that I could find. It’s more about the quality of the pages you’re linking to.
Internal Linking
Now when it comes to internal linking there is a proper way to set up a ratio of 1:1 for top level pages to deeper pages. What does this mean? It means that top level pages are your menu items essentially, and deeper pages are pages such as blog posts. Basically, you want to keep the amount you link to each type of page relatively equal, though if it’s a little off it will not cause any significant harm to your website. Ultimately keep it natural and don’t forget to link back to content that could supplement a current blog post.
Another best practice for internal linking that has changed the past year or so has been eliminating the use of keyword heavy links. Google is looking at this as spammy so I tend to use the word ‘article’ or ‘here’ to link to. I, along with others, are not the biggest fan of this change because it may be harder to guide a user to a specific page, or at the last make it less clear. It can also make article wordier than tit has to be by adding an extra ‘visit here’ or something of the sort.
On the other side of things, it prevents spammy articles that had tons of things linked over many phrases, so many marketers can see why this was done. It helps weed out the spam from search results.
External Linking
Why would you want to send links outside of your own website? It’s simple, it shows credibility. It also shows you don’t live in your own little world. Search engines also like to see this. It helps it know more about your article and what it’s about. It does this by comparing the content of two articles and see how they are related, and even differ to some extent.
When it comes to linking to external websites I also find it best practice to have those links open up in new tabs. It keeps users on your website, or at least a window open so it’s easier to navigate back. This is important because it’s all about keeping users engaged in your content and making their experience as seamless and natural as possible. If they click a link and have to click back, and all this and that, it doesn’t really help them at all. You’re pushing away valuable readers and consumers of your content. DON’T DO THAT!
9. Sitemap
Time to bring it together folks. One of the most important factors of how Google reads your website is your sitemap. This holds no value to an end user, just search engines. It’s how your website is indexed and listed publically. So yes, it matters.
When it comes to WordPress, as long as you’re not a straight news site and using AMP like crazy, I suggest using a plugin called Google XML Sitemaps by Arne Brachhold. This plugin has a lot of credibility and used by many professional marketers. One of those things where “This many people can’t be wrong.” Don’t let the last time it was updated fool you. Sitemap plugins do not need to be updated all the time because the technology of a sitemap is rather static. It doesn’t change much.
Why this plugin though, what does it do? Well, it helps control what is shown and not shown in a sitemap. For example, you can give priority to posts or your homepage. You can also keep categories and author pages out of your sitemap so Google won’t index those pages as part of it. The idea is a plugin like this will help you index the pages that should be indexed, and keep the others out of it.
One thing to note, if you have Yoast SEO it automatically generates a sitemap. You have to go to settings and enable advanced features in Yoast. Then go to XML Sitemap and deactivate it. You DO NOT, I repeat, you DO NOT want to have multiple sitemaps on your website. It will be confusing to you and you don’t want search engines to index the wrong one.
Once that’s done then you can install a sitemap specific plugin with more capabilities such as the one I mentioned here. Once you have your sitemap setup make sure you submit it to the Google Search Console in your webmaster tools so Google can start crawling right away! And by right away keep in mind it does take a couple days for Google to start crawling your website sometimes and it will crawl as needed. This means that Google is learning when new content is published on your site and will try to get on a schedule when to crawl.
10. Stay Up To Date
Just to put the icing on the cake, it’s extremely important to stay up to date. Chances are this article will stay relevant for a good time, however, things are always changing. I will do my best to keep all of my subscribers up to date with any changes Google implements into their search algorithm.
I created this article more or less because I couldn’t find a comprehensive article that covered everything as deeply as I wanted it, so I said screw it I’ll make my own checklist. I’m sure I will reference this with all new sites and I suggest that you do as well! Don’t be naive to changes and always expect them!
Conclusion
Wow, we covered a lot of information. Over 3000 words worth of information about SEO proofing your WordPress site. I know it’s a lot to take it, but this isn’t meant to be a read over once, absorb, and execute article. Keep it bookmarked and handy so that you can reference it whenever you are launching a new site or reviewing a potential client’s site. You can quote me as much as you want and even call me an industry expert if you want ;). Seriously though, there are some great talking points in this article for updating websites and doing some on page SEO work.
If you feel I left anything out please let me know in the comments. I really wanted to make this as comprehensive as possible without getting into too many unique situations hence why I left out AMP. If you have any questions let me know as well!